Image processing requires the knowledge of various concepts, and having an understanding of color modes is one of those concepts. The images you see on your screen consist of pixels (picture elements), zoomed out such that you do not get to see the pixels in their raw form but a smooth representation of them.
Each pixel has a color, hence the need to understand color modes. Knowing about color modes will help you choose what color mode to use for image processing and its advantages.
In this write-up, I’ll explain four of the most used color modes for digital image signal processing tasks; this discussion may also be beneficial to artists involved in graphics design.
The Color Modes
In this section, I’ll talk about the following color modes:
-
Grayscale Color Mode
-
RGB Color Mode
-
CMYK Color Mode
-
Binary Color Mode
You’ll get to learn a bit about each one and its use case, as I’ll try to break it down in as few words as possible.
Grayscale Color Mode
I’m talking about Grayscale first because as a digital image processing engineer, you’ll get to work with Grayscale images a lot; when the image isn’t Grayscale, you may have to convert to Grayscale in the image preprocessing stage.
Images are made up of tiny pixels, and in Grayscale images, these pixels have only one channel (you’ll get to understand why I’m specifying this soon).
Grayscale images are 8-bit images, i.e., each pixel has a value made up of 8 bits. The value at 0 has its binary digits (bits) to be 00000000, while the value at 255 has its binary digits (bits) to be 11111111; in decimal values, this is a range of 0 to 255.
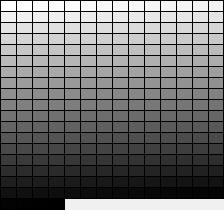
When you look at the values in an image, you don’t get to see those bit values, but you see the colors; the value 0 has the darkest color (Black), while the value 255 has the brightest color (white) with different shades of gray in-between.

0 - 255 on the gray scale
You’ll often find people call Grayscale images Black and White images, but this not outrightly correct because the pixels are not specifically Black or White; instead they are values having different shades of gray.
RGB Color Mode
Digital screens such as projectors, desktops, mobile phones and so on usually display images using the RGB color mode, so you’ll find them almost everywhere.
RGB is made up of three channels (remember I talked about the single channel for Grayscale earlier), and each channel is made up of Red, Green, and Blue; from primary school integrated science or fundamental Physics, these are known to be primary colors.

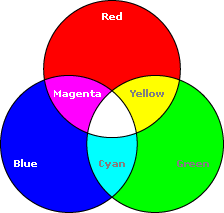
The RGB Color Mode Set
Like the Grayscale color mode, RGB images also make use of the 0-255 scale. Since RGB images are made up of three channels, they are usually 24-bit images which are 8 bits for each channel: Red, Green, and Blue.
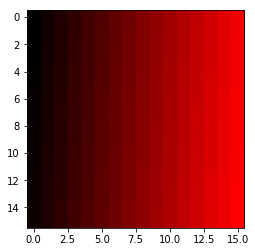
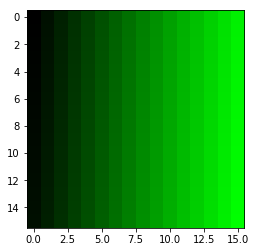
Unlike Grayscale color mode, the scale for Red, Green, and Blue doesn’t range from Black to White; instead, it is from Black to the purest color for the different channels.



An Illustration of the Red, Green and Blue Color Channels
When the light coming from a source has a pure combination of Red, Green, and Blue, the eye perceives it to be White. The RGB color mode is additive; as the intensity of each channel increases, it tends towards color White.
Pixels with values (0, 0, 0) produce the color Black, and pixels with values (255, 255, 255) produce White. You’ll notice that it’s White when the values are at the maximum which is the highest intensity.
The explanation above shows why digital devices often use RGB; these devices reflect light to display images and make use of the additive nature of the RGB color mode to display colors.
You’ll need to convert those images from RGB to Grayscale for the majority of your digital image processing tasks.
CMYK Color Mode
RGB for digital displays; CMYK for printers.
Printers are needed to convert digital images to physical objects such as papers, banners; they use the CMYK color mode to print images.
Printers use ink or paint, and these substances use the CMYK mode when combined; hence the reason why printers are made to print images in CMYK format.
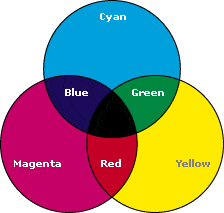
CMYK works with four channels: Cyan, Magenta, Yellow, and Black. You may often come across CMY; in this case, Black (serves as a key) is missing, so the CMY color combination does not give a perfect Black.
Cyan, Magenta, and Yellow are the opposites of Red, Green, and Blue, so they make up a subtractive color mode.

The CMYK Color Mode Set
Since CMYK uses the 0-255 color scale like Grayscale and RGB, each of the four channels which are 8 bits add up to be 32 bits; I’ll neglect the Black channel henceforth.
Unlike RGB, the scale for Cyan, Magenta, and Yellow doesn’t start from Black; instead, the range goes from White to the purest colors.
The CMYK color mode is subtractive; as you combine the colors, they absorb light (White) and tend towards Black. In other words, the CMYK color mode absorbs “light” based on the color combination.
Pixels with values (0, 0, 0) produce the color White, and pixels with values (255, 255, 255) produce Black. You’ll notice that it’s Black when the values are at the maximum which implies that all the light has been subtracted or absorbed.
The explanation above shows why CMYK is used for printers. The objects printers print on do not emit light; they reflect it, so the subtractive nature of CMYK is how the colors are displayed.
You won’t find a lot of digital images in the CMYK mode, except when its about to be printed so you may not have to do a lot of conversion from CMYK to Grayscale.
Binary Color Mode
Some people may not consider this to be a color mode, but I’m adding it to this list because you’ll need it during image processing tasks.
From the name you can guess that the binary image color mode is made up of two bits 0 and 1. In this case, 0 translates to Black and 1 translate to White.
Laser printers, fax machines are examples of devices that implement binary images; other devices that can handle or process binary images can also use them.
Binary images are commonly known as the bitmap on image editing tools, and if you’ve worked with one such as Adobe Photoshop before, you may have come across such.
An Example of a Binary Image
Binary images are straightforward, hence there’s not a lot to discuss on how they work, however they have tons of applications in digital image processing.
The Pipeline
In this section, I’ll talk about how these color modes may be involved in the image processing pipeline.
CMYK –» RGB –» Grayscale –» Binary
The image to be processed may often come from a physical object such as a paper or a banner or a signboard; for such, CMYK is used as that’s the color mode implemented in printers.
The object gets scanned (remember CMYK depends on the reflection of light) into a digital image and most likely gets converted into RGB mode which is the mode you’ll find in digital displays.
It is important to note that CMYK doesn’t automatically become RGB or vice versa; hence the appearance of an image changes if you attempt to use an image in CMYK mode for RGB; proper conversion needs to be done.
When in the image preprocessing stage, you’ll often have to convert from RGB to Grayscale. Here are some reasons why you’d want to do this:
-
Some processes cannot work on images with three channels, hence you’ll need to work with only one channel.
-
Processing is faster on Grayscale images than you can ever imagine on images with multiple channels.
The points above do not guarantee that you’ll need to always convert to Grayscale; some processing techniques are easier to execute using an image with multiple color channels.
Image processing usually involves tasks such as edge detection, image segmentation, application of masks and so on; to do this, you’ll often need to make use of binary images, and this is where they come in.
Wrapping Up
Image processing often involves the use of different color modes; hence there are more color modes than I’ve discussed in this article. I chose these four because they are some of the most used color modes when doing image processing.
In this article, I’ve broken down the image color modes into four types: Grayscale, RGB, CMYK, and Binary. These color modes have their own uses cases and are applicable in different parts of the image processing pipeline.
Think there are corrections I need to make or got a question to ask? Kindly do so using the comments section below.
Till I write again guys, O dáàbò.





Leave a comment